Create custom Spinner on ActionBar
Last days I start working on new Android app, working name is PassGen (Password generator) and plan to place spinner onto the ActionBar. Since API 21 ActionBar replaced to more flexible Toolbar with you can put widgets similar to regular layout.
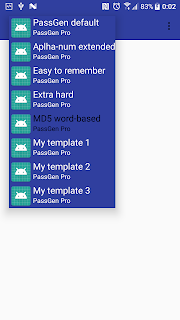
I plan to use spinner but by default it look not fine for me. Starting from modify colors, my mind moving me to add second line and icon to each item. Finally, it looks like this:
Almost changes are in XML files. In MainActivity:
Here you can see a spinner theme. It used for change arrow button and to set custom margins. In styles.xml I set SpinnerTheme:
Theme modifications I place to top_spinner.xml:
And, prepare layouf for spinner items in spinner_item2.xml:
In Java, I make only CustomSpinnerAdapter class:
Finally, it is enougth to create apadpter instance and assign it to spinner:
I plan to use spinner but by default it look not fine for me. Starting from modify colors, my mind moving me to add second line and icon to each item. Finally, it looks like this:
Almost changes are in XML files. In MainActivity:
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:background="@color/colorPrimaryDark" android:layout_height="?attr/actionBarSize"> <Spinner android:id="@+id/spinner" style="@style/SpinnerTheme" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginEnd="8dp" android:layout_marginStart="8dp" android:layout_marginTop="8dp" android:dropDownWidth="wrap_content" android:popupBackground="@color/colorPrimaryDark" /> </android.support.v7.widget.Toolbar>
Here you can see a spinner theme. It used for change arrow button and to set custom margins. In styles.xml I set SpinnerTheme:
<style name="SpinnerTheme" parent="Widget.AppCompat.Spinner.DropDown.ActionBar"> <item name="android:background">@drawable/top_spinner</item> </style>
Theme modifications I place to top_spinner.xml:
<xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<layer-list>
<item>
<shape>
<padding android:bottom="5dp" android:left="2dp" android:right="2dp" android:top="5dp" />
</shape>
</item>
<item android:right="1dp" android:gravity="bottom">
<bitmap android:gravity="center_vertical|right" android:src="@android:drawable/arrow_down_float" />
</item>
</layer-list>
</item>
</selector>
And, prepare layouf for spinner items in spinner_item2.xml:
<xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="horizontal" android:layout_height="wrap_content" android:layout_width="match_parent" >
<ImageView android:id="@+id/imageSpn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="@string/app_name" android:src="@mipmap/ic_launcher" />
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical">
<TextView android:id="@+id/TextView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@android:color/primary_text_dark" android:text="ewedwdwdwe1111" android:textSize="18sp" />
<TextView android:id="@+id/TextView2" android:layout_width="match_parent" android:layout_height="match_parent" android:text="ewedwdwdwe222" android:textColor="@android:color/primary_text_dark" android:textSize="13sp" />
</LinearLayout>
</LinearLayout>
In Java, I make only CustomSpinnerAdapter class:
public class CustomSpinnerAdapter extends ArrayAdapter{ private Context mContext; CustomSpinnerAdapter(Context context, int textViewResourceId, String[] objects) { super(context, textViewResourceId, objects); mContext = context; } @Override public View getDropDownView(int position, View convertView, ViewGroup parent) { return getCustomView(position, convertView, parent); } @Override public View getView(int position, View convertView, ViewGroup parent) { return getCustomView(position, convertView, parent); } public View getCustomView(int position, View convertView, ViewGroup parent) { LayoutInflater inflater = ( LayoutInflater)mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE); ViewHolder holder; if (convertView == null) { convertView = inflater.inflate(R.layout.spinner_item2, null); holder = new ViewHolder(); holder.txtTop = convertView.findViewById(R.id.TextView1); holder.txtBott = convertView.findViewById(R.id.TextView2); convertView.setTag(holder); } else { holder = (ViewHolder) convertView.getTag(); } holder.txtTop.setText(this.getItem(position)); holder.txtBott.setText("PassGen Pro"); return convertView; } class ViewHolder { TextView txtTop; TextView txtBott; } }
Finally, it is enougth to create apadpter instance and assign it to spinner:
ArrayAdapteradapter = new CustomSpinnerAdapter(this, R.layout.spinner_item, presets); spinner.setAdapter(adapter);

Comments
Post a Comment